Xcode project 파일 만들어서
아래 요구사항 만들어보기!!

① Navigation Bar 연결하기

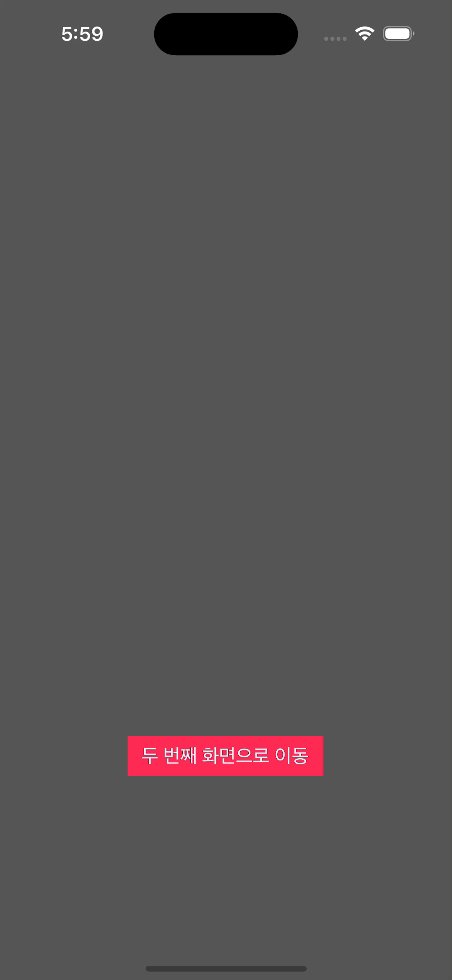
② 1번 view에 2번 view로 넘어가는 button 만들기

1. 버튼 생성 후, 새로운 ViewController를 만들기
2. 두 개의 ViewController 구분하기 쉽게 background 색상 넣기
3. SecondViewController 새로운 파일 생성하기
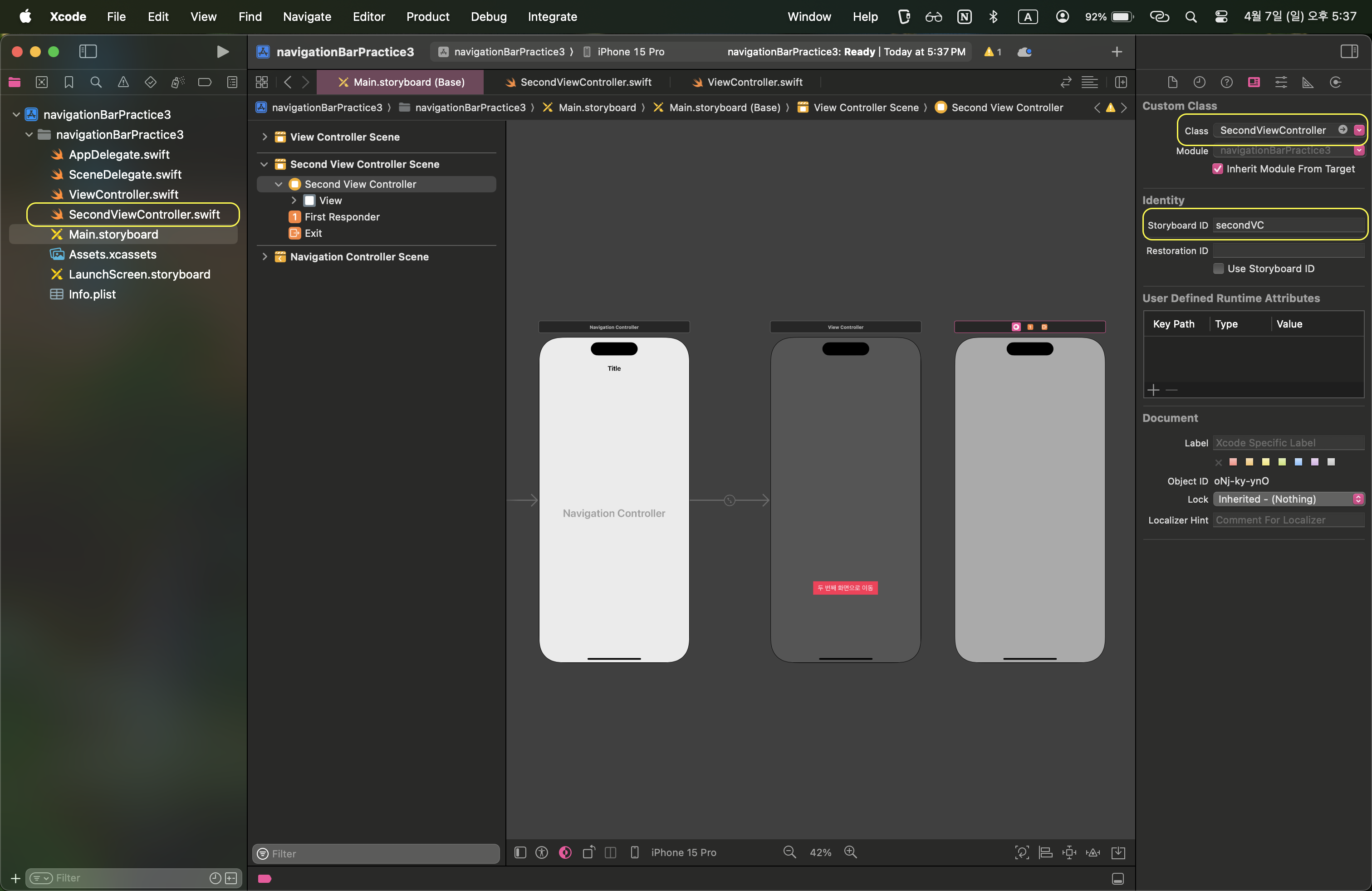
4. StoryBoard에 SecondViewController Class 연결하고, StoryBoard ID 넣어주기

이렇게 하면, 버튼 클릭시 SecondVC로 넘어감!
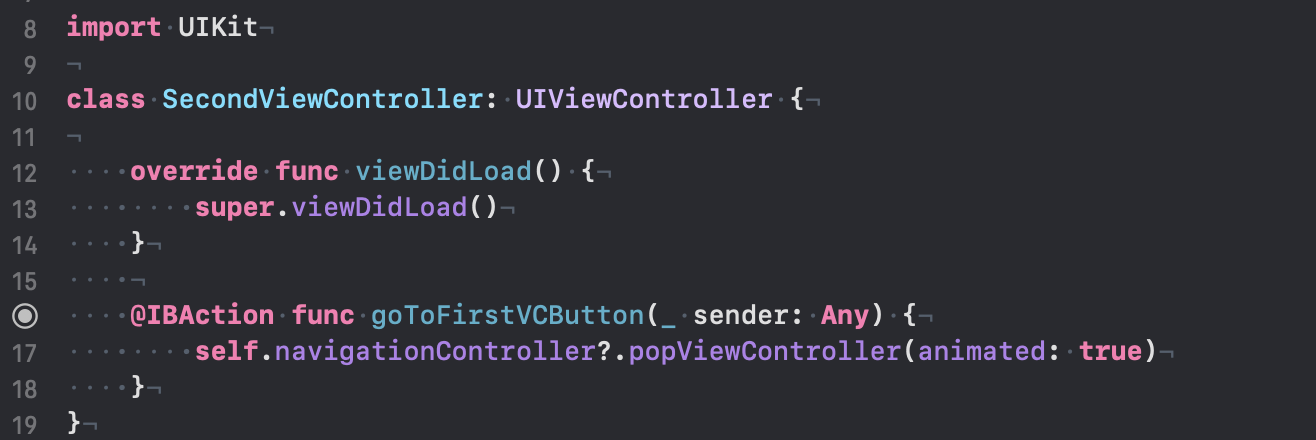
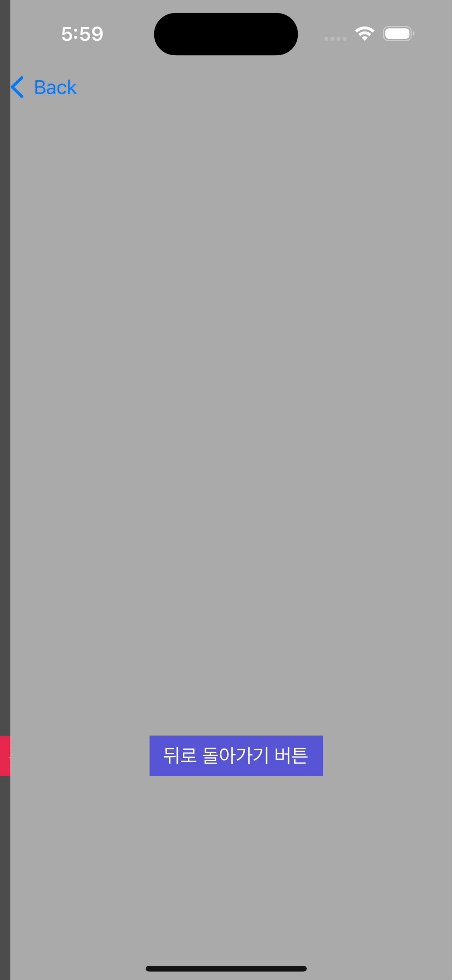
③ 2번 view에 1번 view로 넘어가는 button 만들기


이렇게 하면 아래 영상처럼 화면 전환됨!

④ 1번 view에 textField, 2번 view에 Label을 만들기

TextField와 Button / Label과 Button
각각 StackView로 묶고,
spacing 50, Distribution = fill
Trailing, Leading, Bottom 100씩 설정해줬다.
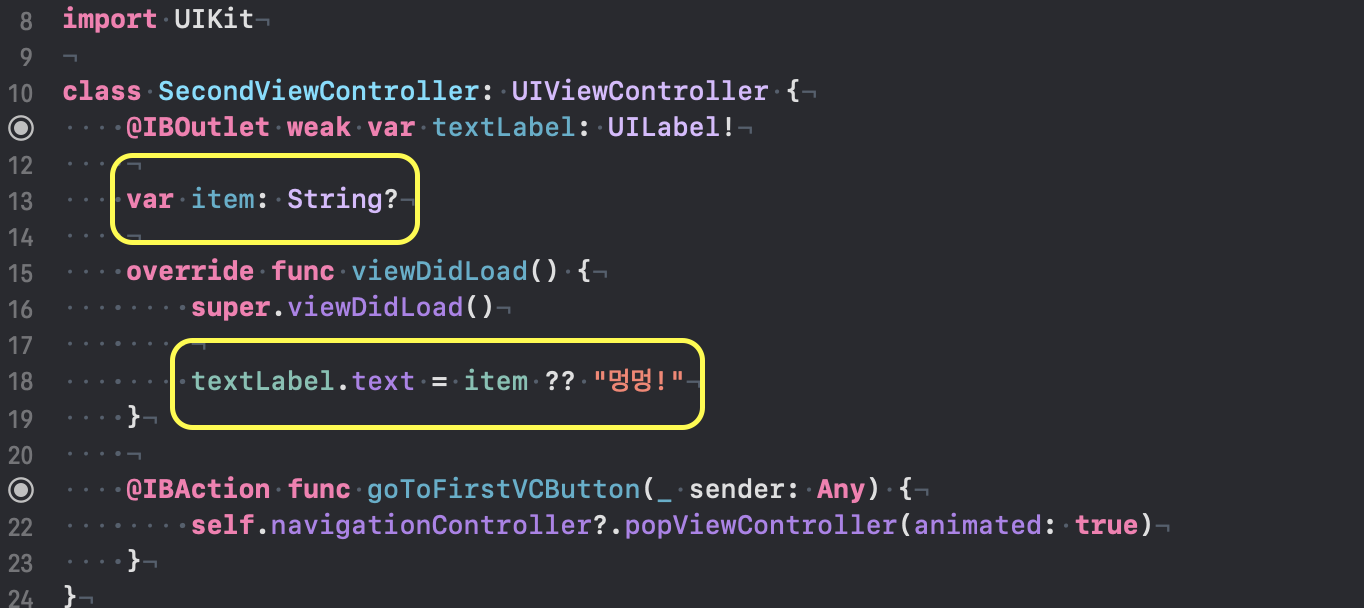
⑤ textField 입력값을 1번 view 버튼을 누르면, 2번 view Label에 업데이트 되도록 하기


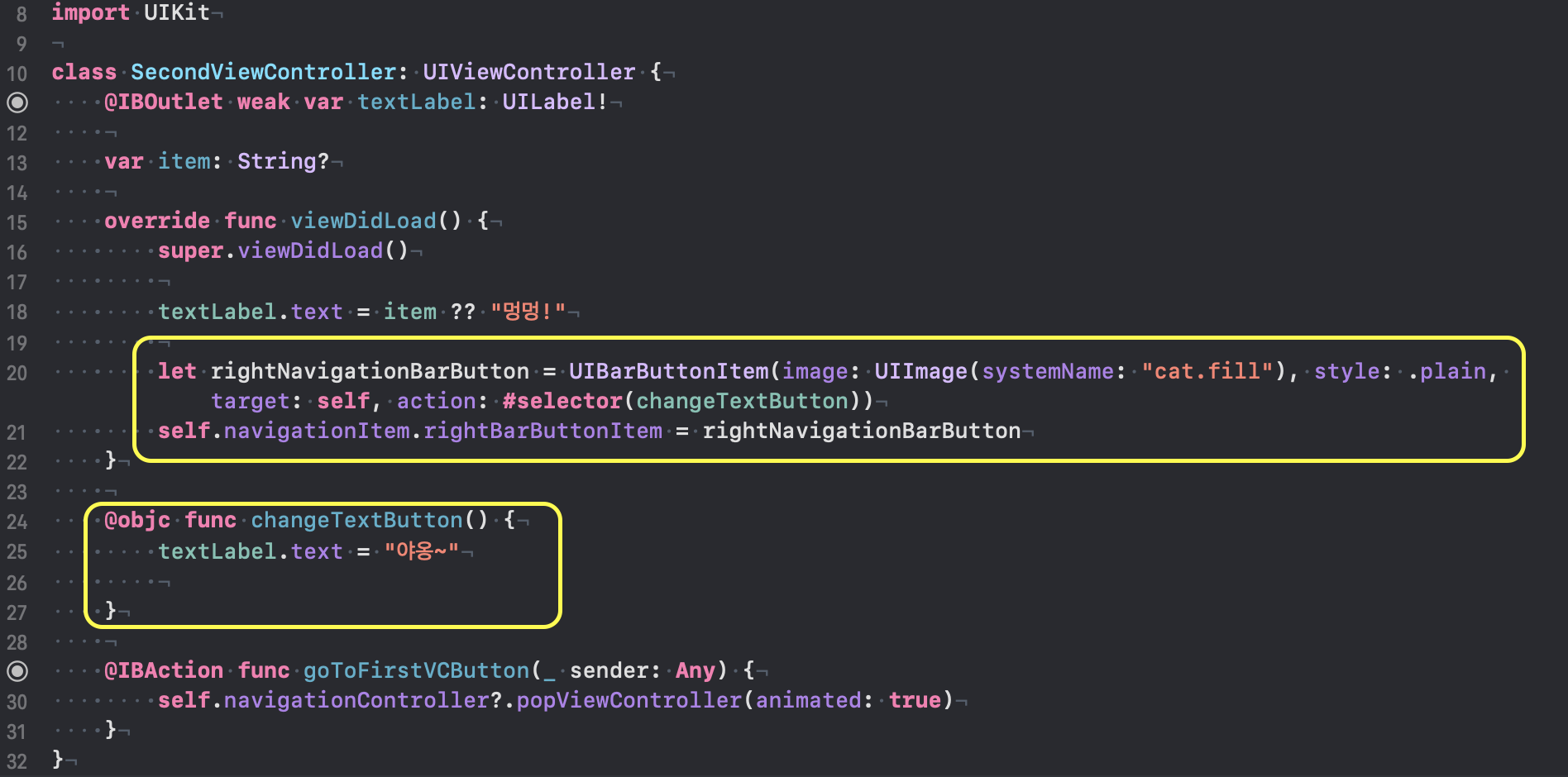
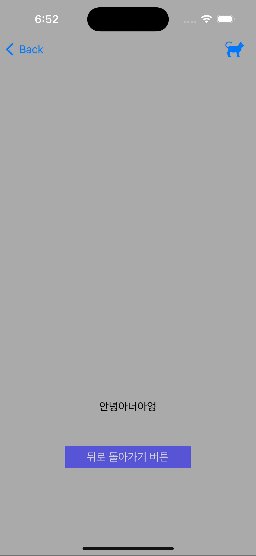
⑥ 코드로 2번 view에 navigation Bar 버튼 만들기(우측 상단 / ‘cat.fill’ 이미지 )
⑦ Navigation Bar Button 누르면, 아래 Label에 “야옹~” 으로 업데이트 되도록 하기

여기까지해서 실행해보면!

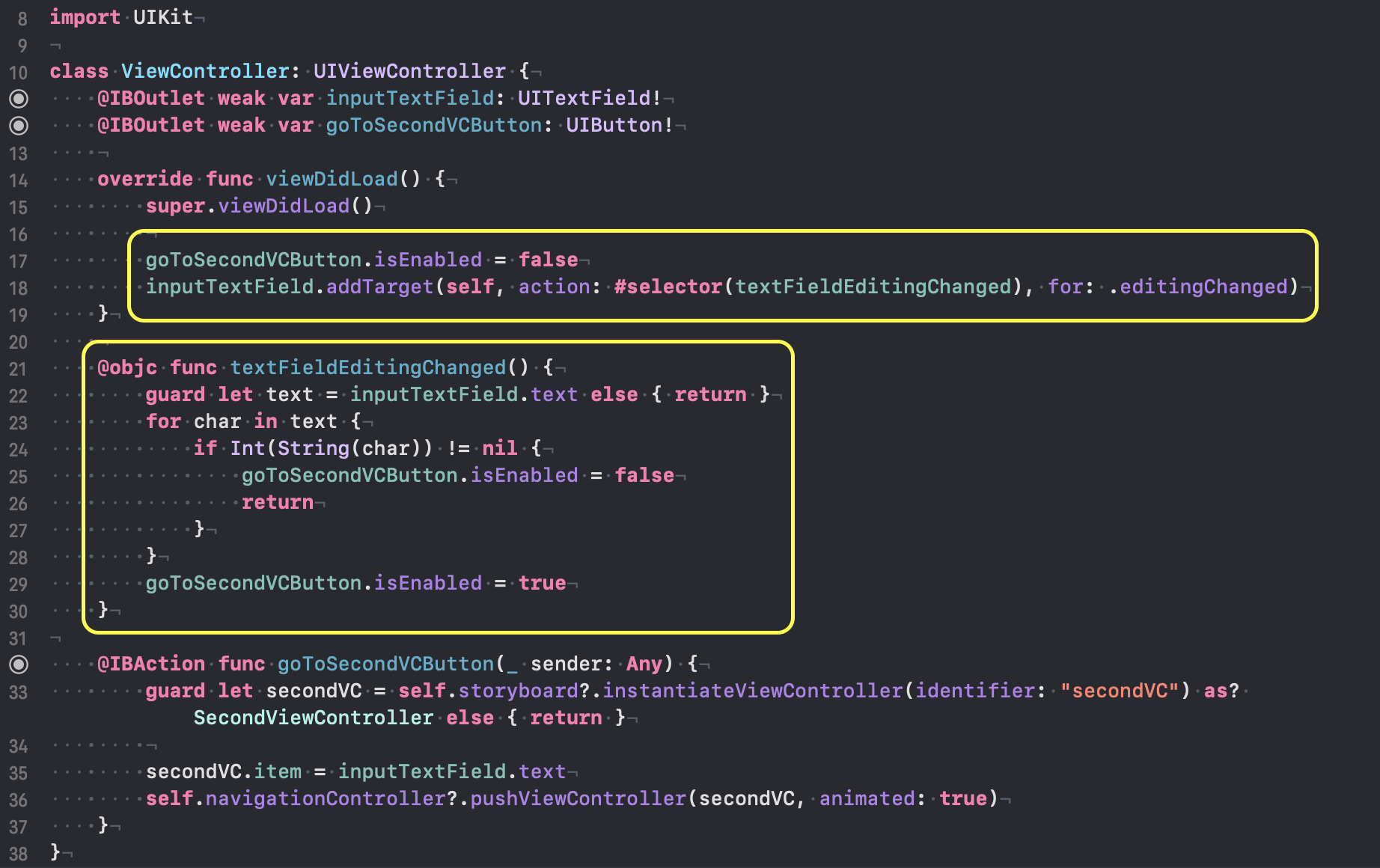
⑧ textField 입력값에 문자가 아닌 숫자가 포함된 경우 button이 활성화되지 않도록 하기

이렇게 하면 끝!!
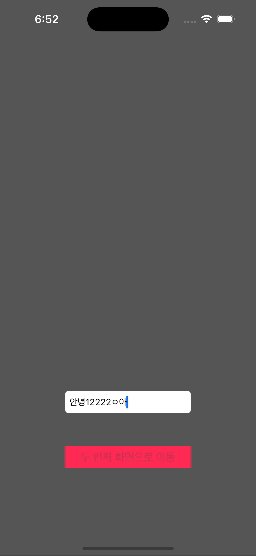
실행해보면?

이렇게 숫자가 포함되어 입력되면,
버튼이 비활성화 되도록 만들어짐!
익숙해질 때까지 여러가지 기능들을 구현해보려고 한다!
위에 정리한 내용은 이제 익숙해진 것 같다☺️
쉬운 부분인데도 눈으로만 보고 이해했다가
직접해보려고 하면 막히고, 어렵게 느껴지는 경우가 많아서
앞으로도 계속 이것저것 만들어보면서 공부하려고 한다.😀
끝!!
(다음 게시물에 또 다른 기능 구현 내용 정리할 예정)
'👩🏻💻 > 혼공' 카테고리의 다른 글
| [swift] ARC와 메모리 구조 (0) | 2024.04.30 |
|---|---|
| [Swift] Escaping Closure (2) | 2024.04.28 |
| [Swift] 고차함수(map, filter, reduce) (6) | 2024.04.21 |